JE Menus and widgets
1. How to create the menus?
JobEngine supports the top and footer menus. You can use this to add, sort or display priority information in your site. You can follow these step to create the menu:
Go to Appearance -> Menus
Choose Create a new menu
Insert Menu name then click Create menu

Now you’re good to choose custom links, pages or categories and add them to your menus.
To create a top menu:
There are some default tabs in the top menu such as Jobs, Companies, Resumes, Login. If you want to add more tabs, for example, you wish to add Home and Blog into this menu, do follow these steps:
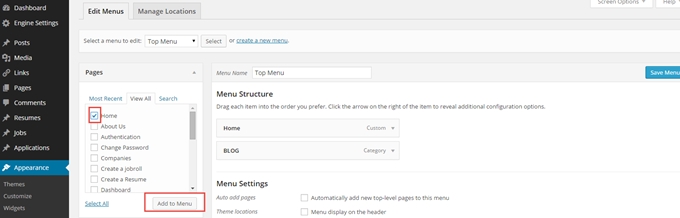
In the section Select a menu to edit, choose Top Menu > Select

Tick the tab Home (from the section Page on the left list) and tab Blog (from the section Categories on the left list), then click Add to menu. You can also drag the items to the suitable order.

Finally, on Theme Locations, select where you want it to appear- in this case, it is “Header menu”. Do not forget to click Save Menu button.

After completing your settings, the Header menu will be displayed as below in the front-end.

To create a footer menu:
Similarly to the top menu, firstly, you remember to select the Footer Menu in the drop-down list to edit > click Select. Then tick on tabs you want to add and click Add to menu. On the Theme Location, choose Menu display on the footer.
On the front-end, you will see it appears like in the below photo:

2. How to use widgets?
From the back-end, choose Appearance -> Widgets. In Available Widgets, there is a list of widgets you can add to some sidebars on the right. You can add a widget by dragging it to any sidebar to want to add in.

After adding widgets, you can customize it by click on the widget which has just been added and set up some data for it such as changing the title of widget and number of activities displayed.
Last updated